
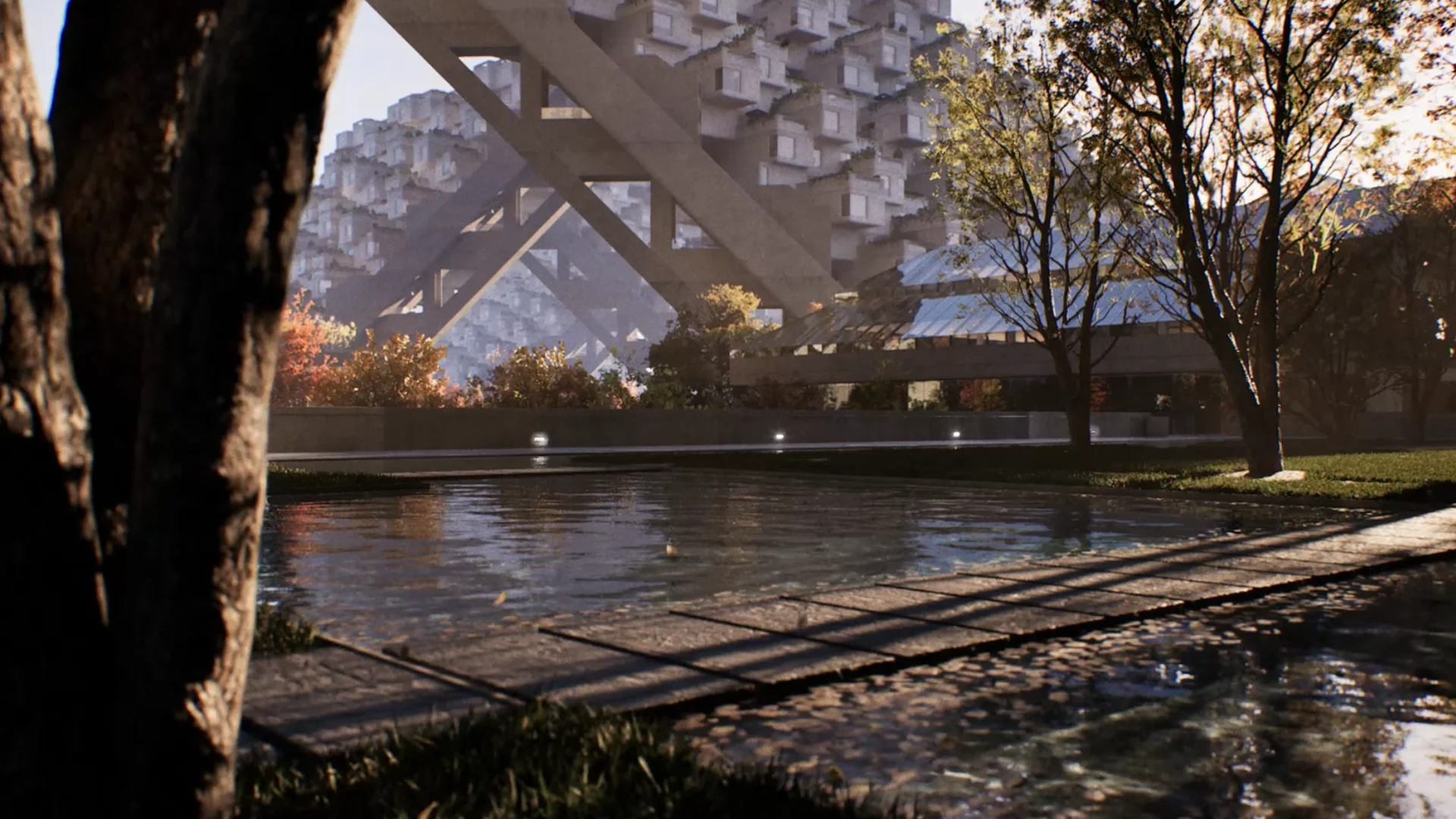
Architectural visualization
Architectural visualization is essential during the application process. We, as designers, understand the ideas behind the designs. However, it is becoming much harder to express these ideas to our clients because the designs are getting more complex. Architects have always been striving for more ways to explain themselves with visuals. It started with basic downscaled hand models, but with the development of technology and the advent of the digital age, the 3D ArchViz industry emerged. Despite handmade models, the 3D option is clearer and more realistic. However, it still has rendering time issues. Rendering one scene can still take hours to produce.
Unreal Engine as ArchViz Software
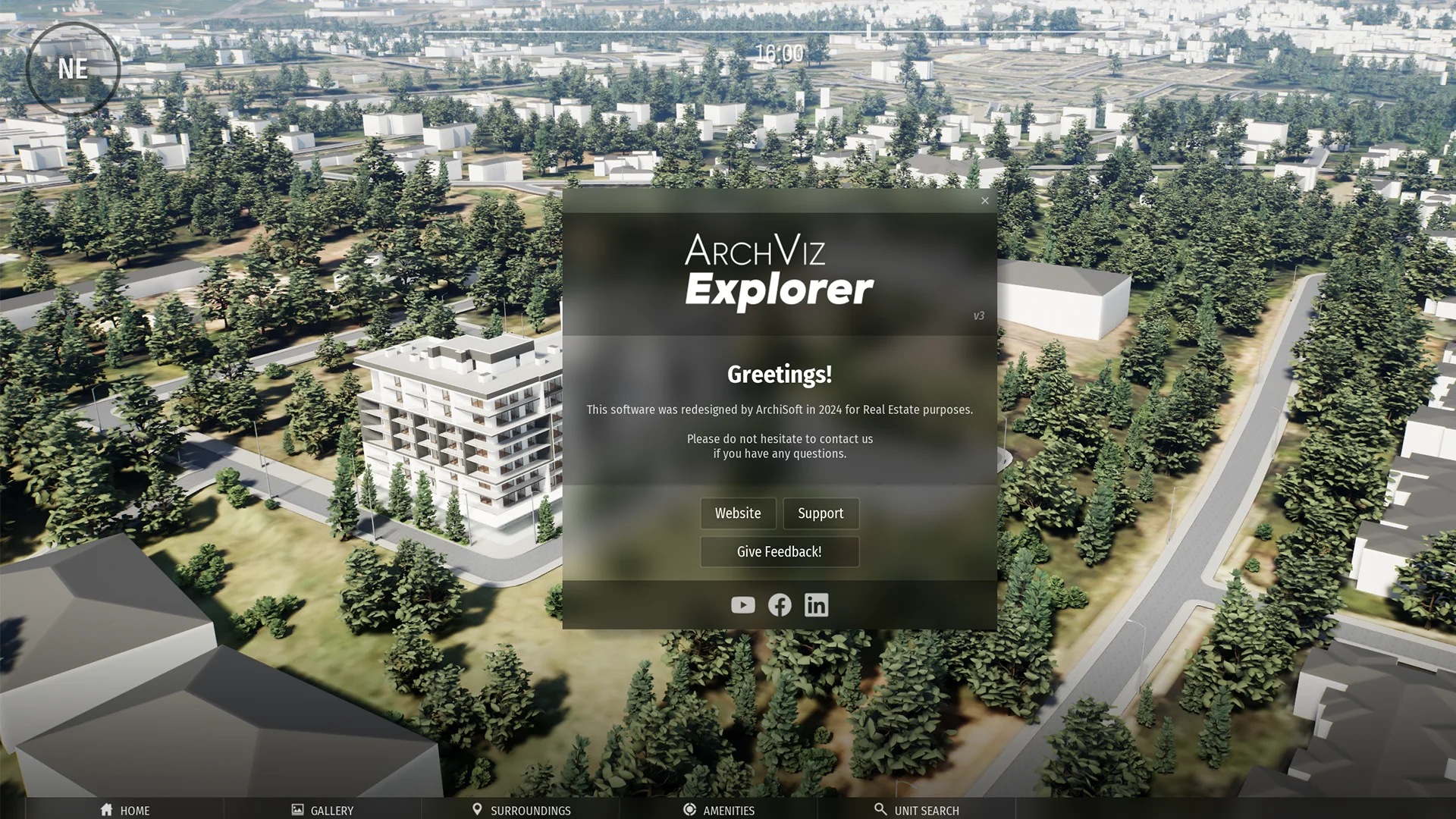
When render times started bothering us and limiting our revisions, we began looking for alternatives. This is when Unreal Engine was discovered by architects. Unreal Engine is a game engine designed to create games that look as real as possible in real-time. Initially, renders didn't look as good as before,, but then Unreal Engine 5 came out with very promising render qualities. We followed the development process very closely. With the new lighting technology, Lumen, and the optimization technology,, Nanite, we saw an opportunity and switched to Unreal. Now, we are not only producing real-time images but are also able to crate interactive applications because the software was originally made for games. For example, if you have a compact space divided by an openable wall, you could show it as an animation which would take hours to render, or you can integrate it into an app so the clients can experience it with their own input in real-time.


Concept and Planning
We identify projects' needs and design objectives. If there are any existing drawings and visual data, it would be really useful during this stage. We understand buildings do not exist just by themselves, but with their environment. Communication plays an essential role throughout the stage. When all information is set, we create a storyboard, outline the application's user flow, including main screens and interactions.
Production
We create detailed 3D models of the architectural space while maintaining the Lumen integration requirements for Unreal Engine from scratch. At the same time, we define the visual style, user interface and user experience designs by creating wireframes and prototypes to visualize the application's layout. After we create 3D models, we import them to Unreal Engine and start building the scenes. Scene building requires material creation, lighting, interior and exterior designs.


Interactivity and Animation
Developing interactive elements using Unreal's blueprint system and C++ language to enable user interaction such as opening doors, curtains, switching TV on. Then implement the user interface and ensure intuitive user experience. Optimization of the application for performance across different devices and platforms are being done after all stages are complete.